
The Age of Responsive Technology
Things are moving way too fast in the technological world. Don't worry, everyone is overwhelmed. Even the biggest tech firms in the world are concerned that they might not be "with the times". What does it mean to be with the times ... to be RESPONSIVE! So, what is RESPONSIVE DESIGN?
We used to just say mobile friendly, and even as little as 5 years ago this seemed like a revolutionary concept. Actually it was in Finland in 1996 that the first ever mobile devices accessed a website and only in 1999 that it became commercially available in Japan. According to a 2013 report from Walker Sands, the percentage of website traffic coming from mobile devices jumped from 17.5% in Q3 2012 to 23.1% in Q4 2012. An early 2010 ITU (International Telecommunication Union) report said that with the current growth rates, web access by people on the go — via laptops and smart mobile devices – is likely to exceed web access from desktop computers within the next five years (Wikipedia).
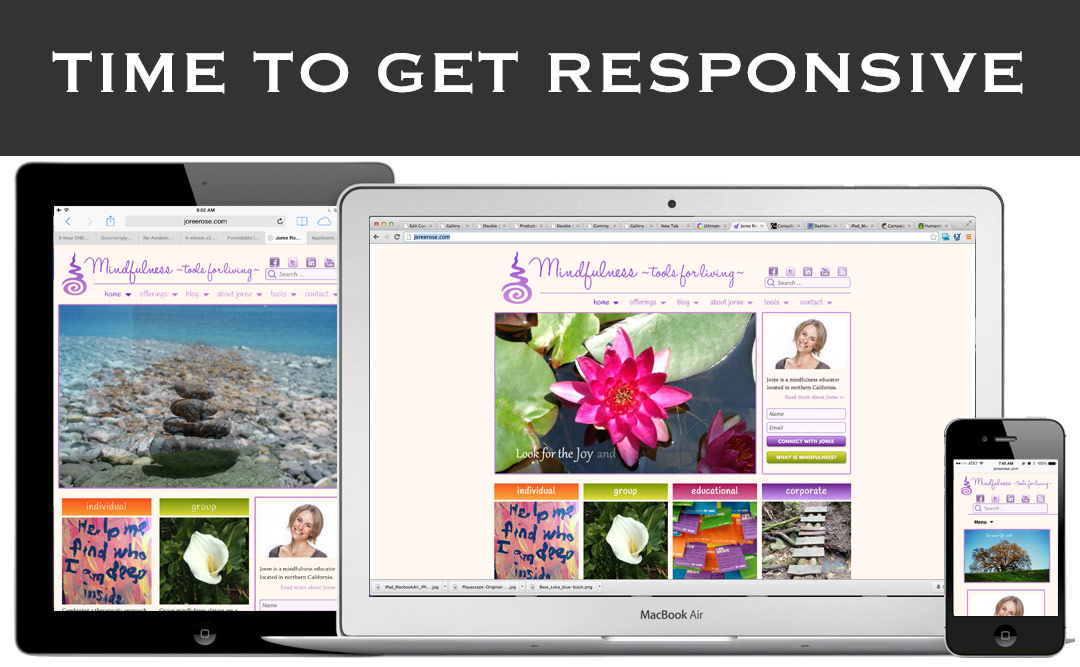
So what does all this mean for us, the little guys in a big technological world? Its time to GET RESPONSIVE. That means, making your website easily accessible and navigable by any device. There are a number of new themes on WordPress that can help an entrepreneur on a budget accomplish this goal, but everything has is quirks and inconsistencies. Here is an example of a site that we recently developed for Joree Rosenblatt, a fantastic mindfulness education expert and up and coming author.
We developed her site from scratch as a child theme of the WordPress 2013 theme that comes installed with the new versions of WP. If you really dig through the css code of the Twenty-Thirteen Theme, you will see a whole section devoted to different media sizes. The code will look something like this @media (max-width:700px) { css code here }. We base our designs on iPads and iPhones, because that is what we have in the office. For us the media sizes are 768px or less for iPad and 359px or less for iPhone. With some simple tweeks, we were able to get the site to show up differently on all three devices as pictured above.
Another key to responsive design is steering away from Flash. At this point, Flash is rapidly declining and will soon be outdated since it is not available on most devices. Also, as you can see from the animation on Joree Rosenblatt's site, it is not necessary to use flash to arrive at the same results. However, doing something as elaborate as Jim Carrey's website in HTML5 is probably close to impossible (if you haven't checked out Jim Carrey's site before you have to do it but on a Computer Only). However, you can accomplish quite a bit of animation and interactivity with css, html5 and javascript - all legible by devices.
Things are moving fast, and it is very easy to get overwhelmed. The best we can do, sometimes, is respond to the the changes as they arise. If you are a small business owner or a blogger or just an individual on a budget, give us a call and we will make your designs responsive for a fraction of the cost of the other big firms. Call us today.



